FontAwesomeの使い方
ここではFontAwesomeの導入から基本的な使い方を解説していきます。FontAwesomeの導入や使い方は非常に簡単ですぐにでも使い始めることができます。
FontAwesomeの導入
導入するには、FontAwesomeのCSSを読み込む必要があります。FontAwesomeのCSSを読み込むには、CDNのCSSを読み込む方法とダウンロードしたCSSを読み込む方法の2つのがあります。
個人的におすすめしたいのはダウンロードしたCSSを読み込む方法です。理由としては現状ではアカウント登録が必要ないこと、読み込み速度で有利なこと、将来的に制限をかけられる心配がないこと、ネットワークに繋がっていないローカルでも使用可能なことがあります。
CDNのCSSを読み込む方法
現在、FontAwesomeのCDNを読み込むにはアカウント登録が必要になっています。下記のリンクからアカウント登録ページに行き、メールアドレスを入力して登録をおこないます。
FontAwesomeのアカウント登録ページ
アカウント登録をおこなったらログインしている状態で下記のリンクからCDNのタグを取得できます。
FontAwesomeのCDN取得ページ
取得したCDNのタグをサイトのheadタグ内に貼り付ければ導入完了です。
ダウンロードしたCSSを読み込む方法
ダウンロードする方法は今のところアカウント登録は必要ありません。下記のリンクのページから「Download Font Awesome Free for the Web」というボタンをクリックしてダウンロードできます。
FontAwesomeのダウンロード
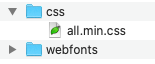
ダウンロードしたzipファイルを解凍するといくつかのフォルダとファイルがあります。この中で必要なのはcssフォルダ内にあるall.min.cssとwebfontsフォルダ(フォルダ内の全ファイルを含む)の2つです。この2つをサイトのフォルダに配置します。注意点としてall.min.cssのファイルから見てひとつ階層を上がった位置にwebfontsフォルダがある必要があります。下の画像は配置の例です。
もし上記の配置にできないような場合には、all.min.cssを開いて../webfonts/の部分を書き換える必要があります。
配置が終わったらheadタグにall.min.cssのファイルを読み込むタグを追加します。
- HTML
<!-- CSSを読み込むタグの例 -->
<link rel="stylesheet" href="./css/all.min.css">アイコンをHTMLで表示する
CSSを読み込んだらHTMLタグを使ってアイコンを表示することができます。HTMLタグでアイコンを表示させる場合は以下のようなコードを使います。
- HTML
- COPY
<i class="{アイコン固有のクラス}"></i>iタグを使い、アイコン固有のクラスを追加するだけです。アイコン固有のクラスは、FontAwesomeのアイコン一覧や当サイトのアイコン一覧で取得できます。
アイコンをCSSで表示する
CSSでアイコンを表示する場合、基本的には擬似要素としてアイコンを使います。この例ではspanタグを使って文字にアイコンを付けた例を紹介します。
- HTML
- COPY
<span class="icon">テキスト</span>- CSS
- COPY
.icon:before{
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
font-family: "Font Awesome 5 Free";
font-weight: 900; /* アイコン種類に対応したFont-Weight */
content: '\f058'; /* アイコンのUnicode */
}contentとfont-weightでアイコンの指定をおこないます。contentでアイコンのUnicodeを指定します。アイコンのUnicodeは、FontAwesomeのアイコン一覧や当サイトのアイコン一覧で取得できます。font-weightはアイコンの種類に応じたものとなりますので下記の表を参考にしてください。アイコンの種類はクラスで判別できます。
| 種類 | クラス | Font-Weight |
|---|---|---|
| Solid | fas | 900 |
| Regular | far | 400 |
| Light | fal | 300 |
| Duotone | fad | 900 |
| Brands | fab | 400 |